Ligntroomプラグイン開発「書き出し」ボタンのアクションを実装する。
Adobe Lightroom プラグインを開発しています。「書き出し..」機能を使ってウェブサイトの写真ページを生成してしまおうと目論んでいるのですが、いかんせん初めてのプラグイン開発・・・。なかなか開発が思うように進みません。
今回、「書き出し」ボタンを押した時に実行されるボタンアクションを定義してみました。中身は単にダイアログメッセージを表示するだけの無意味なプラグインです。
まずは「書き出し」ダイアログセクションに追加する。
Photoshop Lightroomプラグインを開発で、書き出しアクションを実装する際には、通常はメニューから「書き出し…」を選択して表示されるダイアログに新しいセクションを追加することになると思います。
以下の手順でセクションを追加した後で、ここにボタンアクションを追加することにします。
Lightroomプラグイン開発「書き出し..」ダイアログにセクションを追加する。 | IT-Gate
関連記事もご覧ください。
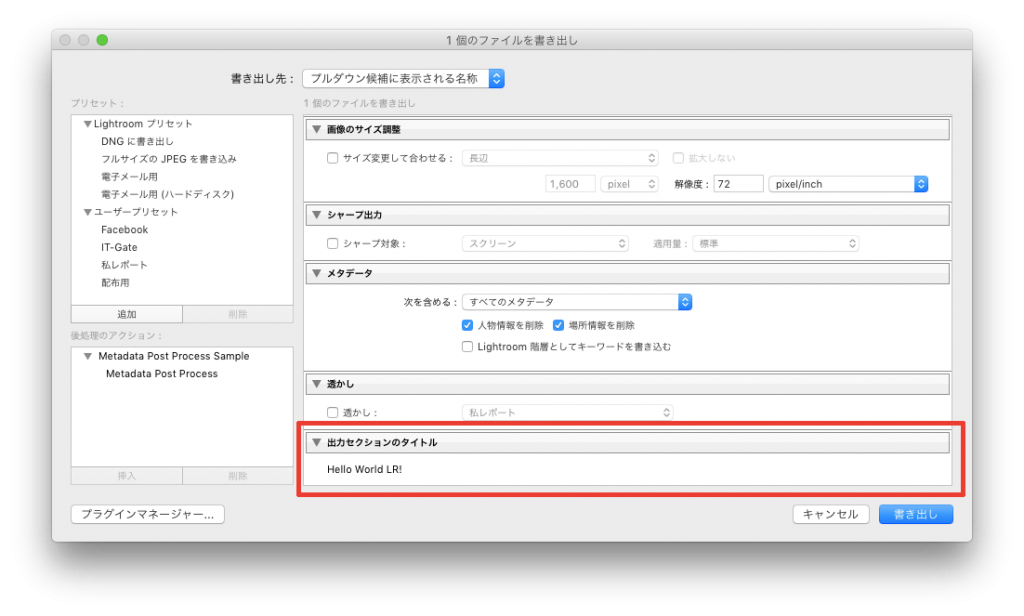
ここまで実装すると、単に”Hello World LR!”と表示されたセクションが追加できます。

ここまでのSampleServiceProvider.luaの実装
ここまでで、SampleServiceProvider.lua は以下となっているはずです。1行目で require(読み込んでいる) “SampleDialogSection”というのが、ダイアログに追加するセクションの表示内容を実装したLuaファイルの名前です。
require "SampleDialogSections"
return {
sectionsForBottomOfDialog = SampleDialogSections.sectionsForBottomOfDialog,
}
ここにprocessRenderedPhotosを追加してやれば、ボタンアクションに連動してLuaファイルを呼び出すことができます。
今回、ボタンアクションで呼び出したいLuaファイルのファイル名は”SampleRenderTask.lua”という名前で作成することにします。ボタンアクションで呼び出されるメソッド名は processRenderedPhotos という名前とします。
この場合の追加実装は以下です。
require "SampleDialogSections" require "SampleRenderTask" return { sectionsForBottomOfDialog = SampleDialogSections.sectionsForBottomOfDialog, processRenderedPhotos = SampleRenderTask.processRenderedPhotos, }
まだ、SampleRenderTask.lua は未作成ですので、続けて実装します。
ボタンアクション”SampleRenderTask.lua”のprocessRenderedPhotosメソッド
Lightroom SDK の LrDialogs の機能を使って、単に”ここに書き出し処理を実装します。”とだけ表示するボタンアクションを実装します。
これだけだとまったく役に立たない実装なのですが、最低限どこまで実装すればボタンアクションとして動くのかというこで、この内容にしました。
SampleRenderTask.lua の実装
local LrDialogs = import 'LrDialogs' SampleRenderTask = {} function SampleRenderTask.processRenderedPhotos( functionContext, exportContext ) LrDialogs.message( "ここに書き出し処理を実装します。", nil ) end
LrDialogs に関する部分は、単に動作確認用に表示しているメッセージダイアログに関する実装ですので無くても動きはします。
つまり、緑色の部分だけ実装すれば、「書き出し」ボタンが押された際に呼び出されるコードはできあがりです。

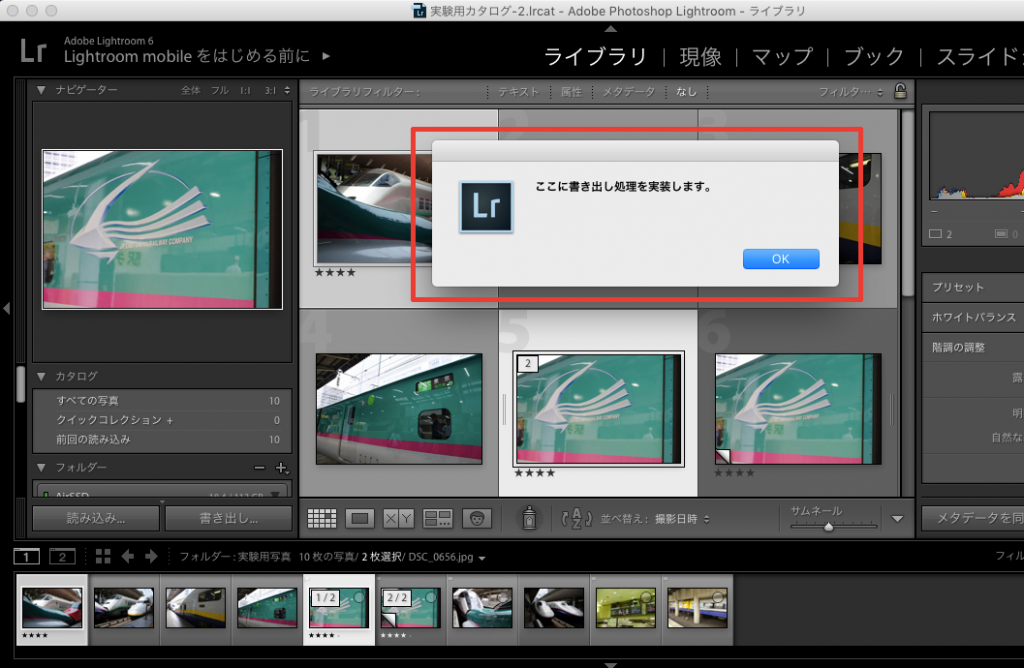
実際にボタンを押すと「ここに書き出し処理を実装します。」と画面にダイアログメッセージが表示されます。

後は、目的に応じてprocessRenderedPhotosメソッドを実装していけばOKです。