Lightroomプラグイン開発「書き出し..」ダイアログにセクションを追加する。
Adobe Lightroom プラグインを開発しています。「書き出し..」機能を使ってウェブサイトの写真ページを生成してしまおうと目論んでいるのですが、Adobe Lightroom のプラグイン開発は初挑戦。まだまだ形にならなそうです。
今回は「書き出し..」を選ぶとプルダウンに新しい候補が現れて、それを選択すると「書き出し..」の設定をするセクション部分にHello Worldと表示するダイアログを並べてみることにしました。
プラグインとしては全くもって役に立ちませんが開発テンプレートとしては訳にたつのではないでしょうか。
目次
Info.luaでプラグインに候補を追加する。
まずとっかかり、「書き出し..」で選択できるプルダウンに、新しい候補を追加します。前回書いた以下の記事に説明は譲ります。
Lightroomプラグイン開発、ひとまず「書き出し..」リストに追加したい。
Info.luaファイルに以下のコードを追記しました。
LrExportServiceProvider = {
title = "プルダウン候補に表示される名称",
file = 'SampleServiceProvider.lua',
},
これで、「書き出し..」プルダウンに”プルダウン候補に表示される名称”という名前の候補が追加され、それを選ぶとSampleServiceProvider.luaというスクリプトが実行されるようになります。
「書き出し..」セクションに表示するダイアログを定義
SampleServiceProvider.lua を実装する前に・・・。SampleServiceProvider.luaで表示させるダイアログを作成しておきましょう。
ダイアログの本文に”Hello World LR!”と表示するには最低限以下の実装が必要です。
local LrView = import 'LrView'
SampleDialogSections = {}
function SampleDialogSections.sectionsForBottomOfDialog( _, propertyTable )
local f = LrView.osFactory()
local result = {
{
title = "出力セクションのタイトル",
f:static_text {
title = "Hello World LR!",
},
},
}
return result
end
Info.luaと同じフォルダにSampleDialogSections.luaというテキストファイルを作成して上記を実装します。なお、ファイル名はInfo.luaに記載したのと同じであれば、好きな名前で構いません。
それでは、上記コードの解説です。
まず、1行目の「local LrView = import ‘LrView’」です。
これは Lightroom SDK の LrViewという名前空間に定義されたAPIを使用するための記載です。これ以降、LrView変数がLightroom SDK の LrView として使える様になります。
次がSampleDialogSections = {} です。
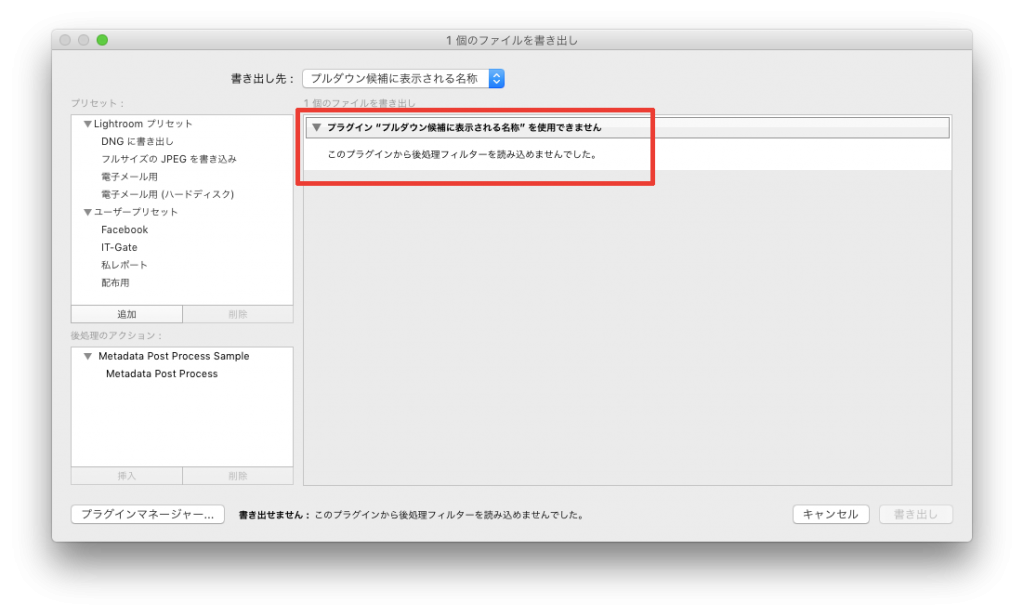
詳しいことは分かってないです・・・。クラスの宣言だろうか・・・。ひとまずこの「SampleDialogSections = {} 」を書かないとエラーとなってセクションにダイアログが表示できなくなってしまいます。
こんな感じです。

話しをコード解説に戻します。
SampleDialogSectionsは、このファイルのファイル名SampleDialogSections.luaから拡張子”.lua”を除いた名前にしましょう。違っても大丈夫ですが、わかりやすいのでおすすめです。
次の「function SampleDialogSections.sectionsForBottomOfDialog( ・・・ )」がダイアログ表示の本体です。
SampleDialogSections は、の部分は、先ほど「SampleDialogSections = {} 」と記載していた左辺の変数名をそのまま使います。sectionsForBottomOfDialogというメソッドはそのまま同じ名前を使えばいいと思います。
今回は、ベースにしたFTP Sampleと同じメソッド名にしています。後でsectionsForBottomOfDialogという変数に、このSampleDialogSections.sectionsForBottomOfDialogで返ってきた値を設定するのでわかりやすいかと思います。
local f = LrView.osFactory() は、fという変数名で Lightroom SDKの LrView 名前空間の osFactoryを呼び出せる様にする記述です。
title = “出力セクションのタイトル”, は、「書き出し..」に追加で表示されるダイアログのタイトルです。
f:static_text { title = “Hello World LR!”, }, は、先ほど説明したfという変数からstatic_textを呼び出している部分です。変更できない単なる表示専用のラベルが表示されます。ラベルの値が title で指定した “Hello World LR!”となります。
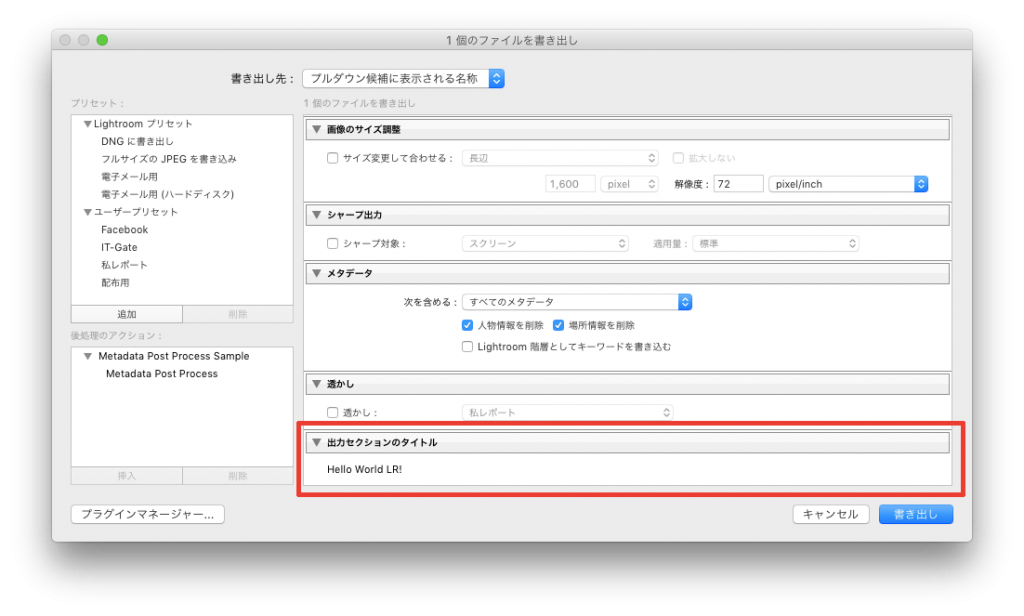
これで実際に表示するダイアログが実装できました。
SampleServiceProvider.lua にダイアログ呼び出しを実装する
先ほど、Info.luaにLrExportServiceProviderを定義しました。その時”file=”の右辺に記載したファイル名(今回はSampleServiceProvider.lua)のファイルを新規に作成します。場所はInfo.luaと同じ場所に保存します。
SampleServiceProvider.lua には以下を実装します。
require "SampleDialogSections"
return {
sectionsForBottomOfDialog = SampleDialogSections.sectionsForBottomOfDialog,
}
解説します。
require “SampleDialogSections”は、SampleDialogSections.luaを呼び出せる様にする記述です。SampleDialogSections.luaは先ほど、セクションに表示するダイアログを実装するために作成しておいたファイルです。
return { sectionsForBottomOfDialog = SampleDialogSections.sectionsForBottomOfDialog, } と書くことで、ダイアログの表示処理を呼び出しています。
SampleDialogSections.lua の中に実装した、SampleDialogSections.sectionsForBottomOfDialog関数を呼び出して、その結果をsectionsForBottomOfDialog変数に設定しています。
左辺の sectionsForBottomOfDialog は表示させるダイアログの情報を設定する変数です。
Hello World を表示。
ここまでの手順に従って3ファイル(1ファイルは編集、2ファイルは新規)の3箇所を実装して、Lightroomのプラグインマネージャから読み込ませてやれば、「書き出し..」の「書き出し先」プルダウンから今回実装した書き出し先名が選べる様になっているはずです。
「書き出し先」プルダウンから今回追加した書き出し先を選択すれば、でHello World LR! のダイアログを表示させることができます。

まだまだ先は長いですが、少しずつ形になっている様な気はします・・・
「Lightroomプラグイン開発「書き出し..」ダイアログにセクションを追加する。」への3件のフィードバック