WordPressプラグイン開発-設定画面のTableデザインをそれらしく
私は最近、WordPressのプラグインを作成しています。とりあえず設定画面から作成していたのですが、表(TABLE)のデザインがWordPressらしからぬ感じだったので、CSSで何を指定すれば「らしく」見えるのか調べました。
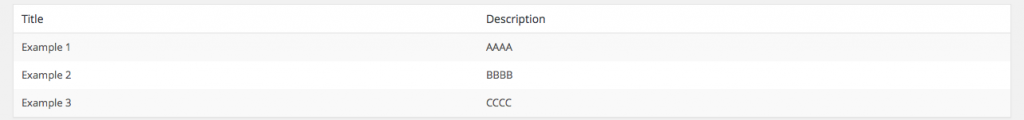
見出しと行毎にシマシマとなるデータ部を持つ表が組めた

コードは以下です。
<table class="widefat striped">
<thead>
<tr><th>Title</th><th>Description</th></tr>
</thead>
<tbody>
<tr><td>Example 1</td><td>AAAA</td></tr>
<tr><td>Example 2</td><td>BBBB</td></tr>
<tr><td>Example 3</td><td>CCCC</td></tr>
</tbody>
</table>
テーブルにwidefat(幅高さ有り)とstriped(シマシマにする)の2種類のCSSクラスを指定し、あとは通常通りコーディングしていけば良さそうでした。別途CSSのインポート等は必要ありませんでした。