jQueryでボタンと同じ行にあるTDのテキストを取得する
jQueryでHTMLのDOMアクセスを整理してみました。今回紹介するのは<TABLE>による表組みで、行毎に配置された「Edit Words」ボタンを押すと、同じ行の他列「Dictionary Name」の値をポップアップするというサンプルコードです。
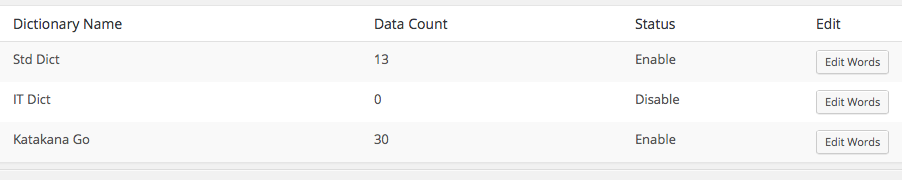
HTMLの外観
まずは作成したサンプルソースです。

jQueryの実装
「Edit Words」ボタンを押すと、同じ行の「Dictionary Name」の値がポップアップで表示されるというサンプルソースを作成してみました。
ボタンには一律 name=”add-words” という名前の name 属性をつけて jQuery コードを書きやすくしました。
$('input[name=add-words]').click(function(){
alert($(this).closest('tr').children('td').eq(0).text());
});
「’input[name=add-words]’).click(・・・);」で “add-words” という名前を持っている <INPUT> 要素全てに Click イベントを実装することができます。
Clickに実装する内容は、自分自身【this】に最も近い<TR>の親要素【closet(‘tr’)】を取得し、その子要素<TD>【children(‘td’)】の一番目【eq(0)】の値【text()】を取得するというコードです。
注意事項
はまったのは、<TD>要素の一番目を取得するところで、最初は【children(‘td’)[0].text()】とやっていました。これではtext()が見つからないとかで値をとることができないのでした。jQueryで<TD>の値をとるには【children(‘td’).eq(0).text()】と書かなければならないので要注意です。