Lightroomプラグイン開発[書き出し..]にプッシュボタン実装(後編)。フォルダ選択ダイアログを表示する。
前編では、Adobe Lightroom で「書き出し..」を選択した際に表示されるダイアログにプッシュボタンを表示しました。
「表示されないことには中身を実装しても意味が無い」ということで、まずは押しても何も動作しないプッシュボタンを実装したのでした。
今回の後編では、このボタンを押すと、フォルダを選択するダイアログを表示する方法を紹介します。
目次
何も動作しないプッシュボタンを準備
まずはプッシュボタンを準備しましょう。前編の記事を見れば準備できると思います。
Lightroomプラグイン開発「書き出し..」ダイアログにプッシュボタンを実装する(前編) | IT-Gate
前編記事をご覧ください。
フォルダ選択ダイアログとは
プラグインやアプリケーションを作っていて、「ユーザーが指定したフォルダにデータを書き出したい」、「ユーザーが指定したファイルを読み込みたい」といったケースって多いと思います。
そのため、OSレベルでフォルダ選択、ファイル選択のダイアログというのが用意されているのが一般的で、プログラムからはそのOS機能を呼び出すことでフォルダ選択、ファイル選択を実装します。
Lightroom SDK でも、この方式に違いありません。
見つけるのに一苦労・・・。SDKガイドが頼り。
さて、フォルダ選択ダイアログを実装するには、どうやってフォルダ選択ダイアログを表示するかを調べなくてはなりません。
残念ながらLightroom SDK 6.0 に付属のサンプルコードには参考になりそうなものは見つかりませんでした。
そうなるとLightroom SDK Guideからみつけるしかありません。日本語版はないので英語のSDK Guideを読み進めることになりました。
P85 ・・・ 5. Creating a User Interface for Your Plug-in
5章の「プラグインにユーザーインターフェースを作成する」というのがそれっぽいです。まずは章のタイトルを一通り見てあたりを付けました。
5章の冒頭、2つめの「・」に以下の記載があります。
You can call the functions of the LrDialog namespace to display messages, prompts, and errors to users in predefined dialogs. See “Displaying predefined dialog boxes” on page 86.
「LrDialog名前空間の関数を使えば、メッセージやプロンプトやエラーをユーザーに示す為の予め定義されたダイアログが呼び出せる。」とのこと。
「予め定義されたダイアログボックスを表示するには、86ページを見てね。」とあるので、期待を膨らませて86ページを見てみました。
Platform Open File and Save File
見つけました。どんなダイアログがLightroom SDKで事前定義されているのかが列挙されています。
そこには「Platform Open File and Save File」とあります。「ファイルを開く・保存する」ダイアログに関する記載です。
フォルダでは無いのか?って??
ファイルを選択する、開く、保存する、フォルダを選択する、といった振る舞いの違いは与えるパラメーターを変えて対応するのが普通です。
・Platform Open File and Save File
You can bring up the platform-defined file-selection dialogs, so that the user can choose a file system location.
説明にはこう書いてあります。
プラットフォームで定義されたファイル選択ダイアログを表示できます。ユーザーはこれを使ってファイルシステムのパスを選択できます。
ん・・・!?それだけ??
これ以降はカスタムダイアログの作成方法の説明になっていました・・・。
ファイル選択ダイアログの表示をLightroom SDKでもサポートしていることは分かりましたが、どうやって実装したらいいか載ってないのです。これでは調べる前と状況はあまり変わりありません。
マニュアルでLrDialogを調べる
ここまでで少なくとも、LrDialog名前空間の関数を使えば、プラットフォームのファイル選択ダイアログが表示できるところまではわかりました。
ならば、Lightroom SDK に付属のマニュアルを参照してLrDialogからそれっぽい関数がないか調べてみることにします。
LrDialogs.runOpenPanel( args )
Invokes the platform Open File dialog.
First supported in version 1.3 of the Lightroom SDK.Parameters
1. args (table) A table with these fields:
- title: (string) The title of the dialog.
- prompt: (string) The label of the default button. Replaces “Open”.
- canChooseFiles: (Boolean) True to allow files to be selected.
- canChooseDirectories: (Boolean) True to allow directories to be selected.
- canCreateDirectories: (Boolean) True to include a button to create directories.
- allowsMultipleSelection: (Boolean) True to allow multiple files to be selected.
- fileTypes: (string or table) The file types that can be selected.
- accessoryView: (LrView) A custom view to be included in the dialog.
- initialDirectory: (string, optional) Path to directory that should be initially opened.
Return value
(table) An array of path names or nil if the dialog was cancelled.
LrDialogのrunOpenPanelを呼び出せば、プラットフォームのファイル選択ダイアログが表示されて、選択した内容が table(配列)形式で返されるということです。ちなみに、ダイアログがキャンセルされた場合はnilが返るのだそうです。
runOpenPanelの引数
引数をうまく設定してやれば、いろいろな挙動をさせることができます。
| 引数名 | 型 | 用途 |
|---|---|---|
| title | string | ダイアログのタイトルを設定します。 |
| prompt | string | デフォルトボタンのラベル"Open"の代わりに表示するボタン名です。 |
| canChooseFiles | Boolean | ファイルの選択機能を提供するか?ファイルではなくディレクトリを選択したい場合はfalseにします。 |
| canChooseDirectories | Boolean | ディレクトリの選択を可能とする場合はtrueにします。ファイルだけ選べればいい場合はfalseにします。 |
| canCreateDirectories | Boolean | ファイル選択ダイアログで、新しいフォルダを作成可能とするにはtrueを選択します。 |
| allowsMultipleSelection | Boolean | 複数のファイルやフォルダを選択させたい場合はtrueを設定します。 |
| fileTypes | string or table | 選択可能な拡張子が限定的な場合、その拡張子のみに絞ることができます。 |
| accessoryView | LrView | プラットフォームが提供しているダイアログ表示を一部カスタマイズする場合に使う様ですが、今回は不要なのでこれ以上は調べてません。 |
| initialDirectory | string | ファイル選択ダイアログが表示された際、一番最初に表示しておきたい場所を指定します。 |
フォルダを1つ選択するダイアログを実装
さて、ようやく本題です。フォルダ選択ダイアログを表示できるだけの情報が揃いました。今回は出力したいフォルダを1つ選択するダイアログを実装します。
以下、前回のソースに緑色の文字色でフォルダ選択ダイアログ表示を実装しました。
local LrView = import 'LrView' local LrDialogs = import 'LrDialogs' SampleDialogSections = {} function SampleDialogSections.sectionsForBottomOfDialog( _, propertyTable ) local f = LrView.osFactory() local result = { { title = "出力セクションのタイトル", f:static_text { title = "Hello World LR!", }, f:push_button { title = "フォルダ選択", action = function() local selectedPath = LrDialogs.runOpenPanel { title = 'Site Base Folder Selection', prompt = 'Select Folder', canChooseFiles = false, canChooseDirectories = true, canCreateDirectories = false, allowsMultipleSelection = false, initialDirectory = propertyTable.siteRootPath propertyTable.siteRootPath = selectedPath[1] end }, }, } return result end
今回初めてLrDialogs名前空間を使用するので、冒頭の「local LrDialogs = import ‘LrDialogs’」を実装しています。
次がダイアログ実装の本体です。propertyTable.siteRootPathはフォルダ選択ダイアログで選択したフォルダのパスを格納する変数です。どこでこの変数を定義したらいいかは次の過去記事を参考にしてみてください。
Lightroomプラグイン開発「書き出し..」ダイアログにテキストボックスを実装する。 | IT-Gate
関連記事をご覧ください。
LrDialogs.runOpenPanelでフォルダ選択ダイアログを表示し、その選択結果を戻り値としてうけとりpropertyTable.siteRootPathに保存しているのが今回の要所になります。
戻り値をいったんselectedPathでうけとり、selectedPath[1]と、配列の様に1番目の要素を受け取っています。わざわざ配列(正確にはテーブル)の1番目と指定するのは、LrDialogs.runOpenPanelが複数の要素を選択できるためです。
今回は、1つ選択できればいいので、LrDialogs.runOpenPanelの引数 allowsMultipleSelection には false を設定しています。
また、一度選択したフォルダは、次にダイアログを開いたときには初期表示しておきたいもの。そのため、propertyTable.siteRootPathの値をLrDialogs.runOpenPanelの引数initialDirectoryに設定しています。
あとは、フォルダさえ選択できればいいので、ファイル選択は不要(canChooseFiles = false)、フォルダ選択は必要(canChooseDirectories = true)、フォルダも作成できる必要ないのでcanCreateDirectories も false です。でも・・・。フォルダ作成くらいはできてもよかったかもしれません。
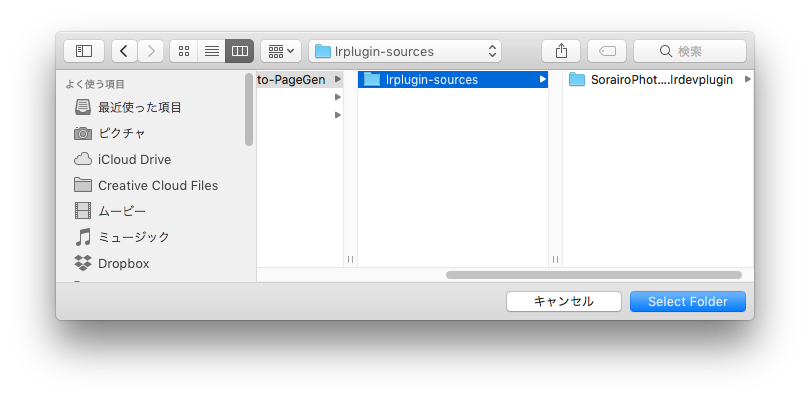
後はダイアログのタイトルを’Site Base Folder Selection’とし、選択ボタンのボタンラベルを’Select Folder’としています。

こんな感じのダイアログが出力できるようになりました。Lightroom SDK の日本語ドキュメントが少ないのでOS標準のダイアログ1つ出すのだけで一苦労です。