Lightroomプラグイン開発「書き出し..」ダイアログにプッシュボタンを実装する(前編)
Adobe Ligtroom のプラグイン開発。今回は「書き出し..」を選ぶと表示されるダイアログに、プッシュボタンを実装する話しです。
なぜ(前編)かというと、とっかかりとして押しても何も反応しないボタンを実装するまでを先に書こうと思ったからです。
でも・・・何も反応しないボタンは何にも使えないので、後編ではフォルダ選択ボタンに仕立てる2段階の構成を考えています。
目次
ボタンを実装する部分までの話しは省略
ダイアログのパーツを実装する部分までは書けている前提で話しを勧めようと思います。LrExportServiceProviderでsectionsForBottomOfDialogに設定した部分にプッシュボタンを実装します。
Lightroomプラグイン開発「書き出し..」ダイアログにテキストボックスを実装する。 | IT-Gate
関連記事もご覧ください。
上記、過去記事ではテキストボックスを実装しましたが、今回は代わりにプッシュボタンを実装するイメージです。
下の内容が実装されているとして、ここに何も動作しないプッシュボタンを実装します。
local LrView = import 'LrView'
SampleDialogSections = {}
function SampleDialogSections.sectionsForBottomOfDialog( _, propertyTable )
local f = LrView.osFactory()
local result = {
{
title = "出力セクションのタイトル",
f:static_text {
title = "Hello World LR!",
},
},
}
return result
end
プッシュボタンはどう書く?
さて、前回まででラベル(static_text)とテキストボックス(edit-field)の実装方法は分かりました。さて、プッシュボタンはどう実装すればいいか・・・。
Lightroom SDK Guide を頼る
Adobe Lightroom SDK 6.0 に付属している Lightroom SDK Guideは英語版なので日本語ではないですが・・・。プラグインを実装しようとするとまず頼るべきはこの SDK Guideになると思います。
“static_text”であたりをつける
さて、SDK Guideのどこにプッシュボタンの記載があるのか・・・
SDK Guideの内容を “static_text”で検索してみることにします。きっとSDK Guideには “static_text”の記載があり、その近辺にプッシュボタンの手がかりがあるはずだからです。
“static_text”で検索してみると・・・

ありました!
そしてその並び、少し上を見ると・・・

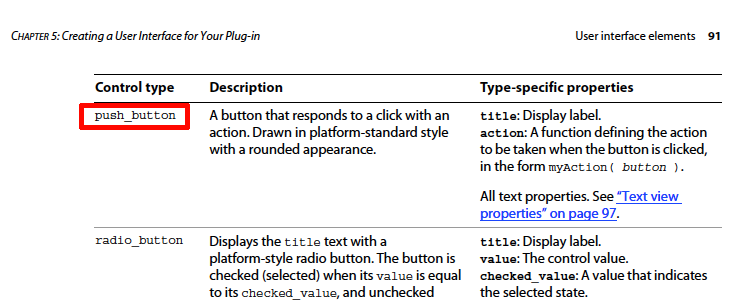
「push_button」というコントロールの記載が見つかりました。これがプッシュボタンの実装方法で間違いありません。
push_buttonコントロールについての説明です。
A button that responds to a click with an action. Drawn in platform-standard style with a rounded appearance.
「クリックすると動作する角丸のボタン」だそうです。
push_buttonに設定できるプロパティについても記載されています。
title: Display label.
action: A function defining the action to be taken when the button is clicked, in the form myAction( button ).
All text properties. See “Text view properties” on page 97.
titleにはボタンに表示するラベルを指定します。
actionにはボタンがクリックされた時の動作を実装した関数を指定します。
他にも全てのtextプロパティを指定できるそうです。今回見ませんでしたが、97ページを見ると、textプロパティが何かが分かる様です。
Lightroom SDK Guideに倣って実装
static_textの次項目にプッシュボタンを実装したのが、以下のコードです。
local LrView = import 'LrView'
SampleDialogSections = {}
function SampleDialogSections.sectionsForBottomOfDialog( _, propertyTable )
local f = LrView.osFactory()
local result = {
{
title = "出力セクションのタイトル",
f:static_text {
title = "Hello World LR!",
},
f:push_button {
title = "フォルダ選択",
action = function()
end
},
},
}
return result
end
これでプッシュボタンが実装できました。
Lightroom を起動して動作確認
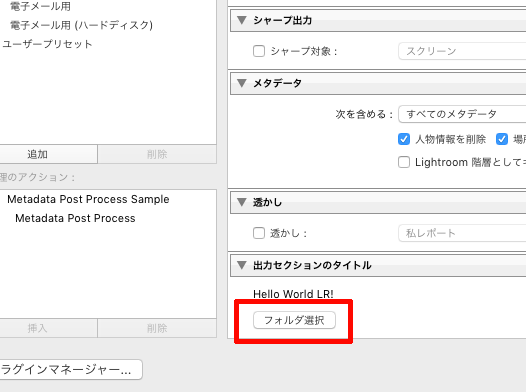
この開発中プラグインを追加済みのAdobe Lightroom を起動して、実装内容の確認をしてみます。

プッシュボタンがしっかりと表示できています。
できたとは言っても・・・。後編に続く。
actionには中身のないfunctionを設定したので、ボタンを押したころで何も動作しないのですが・・・。
ボタンを押したときの動作は後編で書きます。
「Lightroomプラグイン開発「書き出し..」ダイアログにプッシュボタンを実装する(前編)」への1件のフィードバック