WordPressのアイキャッチ画像、余白をきっちり確保したかったので画像幅を取得。
先日、WordPressのアイキャッチ画像を記事の一覧に入れる対応を行いました。アイキャッチ画像のタイトルも添えられる様にしたのですが、アイキャッチ画像のタイトルが画像幅よりも長いと、外枠の幅が広がってしまう現象が発生しました。
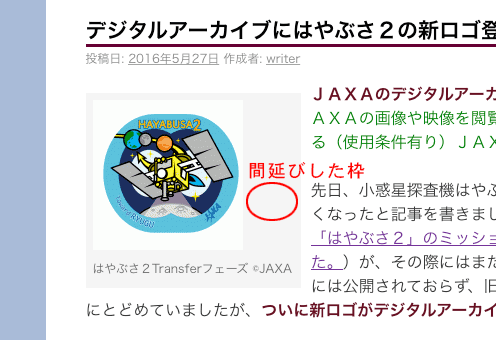
幅が広がる事象
幅が広がる事象は次の通りです。赤丸で囲ったとおり、画像の左右余白が不均等となり、右側が広がってしまったことが分かります。

この時、WordPress上では次の通り実装していました。ポイントは「the_post_thumbnail」の部分。この1行でアイキャッチ画像をページに表示していました。
<?php if ( has_post_thumbnail() ) { ?>
<div style="float: left; margin-right: 10px;
margin-top: 10px; padding:7px;
background-color:whitesmoke;" >
<?php the_post_thumbnail('thumbnail'); ?><br />
<div style="font-size:12px; text-align:center;
color:dimgray;">
<?php echo get_post( get_post_thumbnail_id()
)->post_excerpt; ?>
</div>
</div>
<?php } ?>
取得方法と表示方法を見直し
それまで<div>のデザインで単にthe_post_thumbnailを呼び出していた簡単な実装でした。divの枠が広がってしまうのはdivの幅が指定されていないからで、その幅は表示画像の幅が適切であることから、次の様に書き換えました。
<?php
if ( has_post_thumbnail() ) {
$thumbnail_id = get_post_thumbnail_id($post->ID);
$image = wp_get_attachment_image_src( $thumbnail_id, 'thumbnail' );
$src = $image[0];
$width = $image[1];
$height = $image[2];
?>
<div style="float: left; margin-right: 10px;
margin-top: 10px; padding:7px;
background-color:whitesmoke;
width:<?php echo $width; ?>px;">
<?php echo '<img src="'.$src.'" width="'.$width.'"
height="'.$height.'" />'; ?><br />
<div style="font-size:12px; text-align:center;
color:dimgray;">
<?php echo get_post( get_post_thumbnail_id()
)->post_excerpt; ?>
</div>
</div>
<?php } ?>
ポイントは、アイキャッチ画像を直接表示する「the_post_thumbnail」をやめ、「wp_get_attachment_image_src」とする実装に変更したところです。アイキャッチ画像をいったん変数に受け取ることで、画像URLや幅、高さを取得できる様になりました。これで画像を囲うDIV部分にも画像幅でwidth指定をすることができる様になりました。

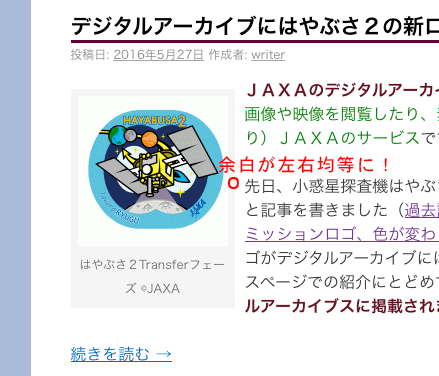
これで無駄な余白を取り除くことができました。今回参考にさせてもらったサイトはこちらです。
アイキャッチ画像の「URL,横幅,高さ」を取得する[Wordpress]
参考にしたKOTORIブログさんのページです。
たいへん助かりました!