WordPressで一覧にアイキャッチ画像を挿入。プログラミングの一部始終。
WordPressにはアイキャッチ画像を投稿に添える機能があります。でもそのアイキャッチ画像の機能を使うには、WordPress側の設定と、テンプレート(デザイン)側の対応が必要です。
今回、このブログではないですが私の別のブログでアイキャッチ画像を表示したくなったものの、登録しても表示されなかったのでテンプレートをいじってみました。
プログラミング、トライ&エラーの観点で紹介します。
目次
WordPress アイキャッチ で検索!
記事を書いていて、右下に「アイキャッチ画像」という項目があり、画像を指定できることが WordPress にアイキャッチ画像機能があると気づいたきっかけです。それまでは記事の冒頭にサムネイルサイズの画像を自分で入れていました。
とはいえ、ここに画像を登録したところでアイキャッチ画像は表示されない様でした。そこで Google で「WordPress アイキャッチ」で検索、その中から次ぎのサイトを見つけたのでした。
WordPressでアイキャッチ画像を表示させるときの書き方 | ホームページ制作 SEO対策 福岡のアイドットデザイン
「まずはアイキャッチ画像を有効にして表示してみる。」のところを参考にしました。
functions.phpのアイキャッチ画像有効設定
以下の一文が必要とのこと。
add_theme_support('post-thumbnails');
これはもともとありました。だから投稿画面でアイキャッチ画像が登録できるんですかね・・・
記事のテンプレート中のアイキャッチ表示箇所に以下が必要ということです。これはありませんね。だから表示されないのでしょう。
<!--?php if(have_posts()): while(have_posts()): the_post(); ?-->
// アイキャッチ画像を表示するテンプレートタグ
<!--?php the_post_thumbnail('thumbnail'); ?-->
<!--?php endwhile; endif; ?-->
このアイキャッチ画像を表示させるコードをどこに書けばいいかがわかりませんね・・・
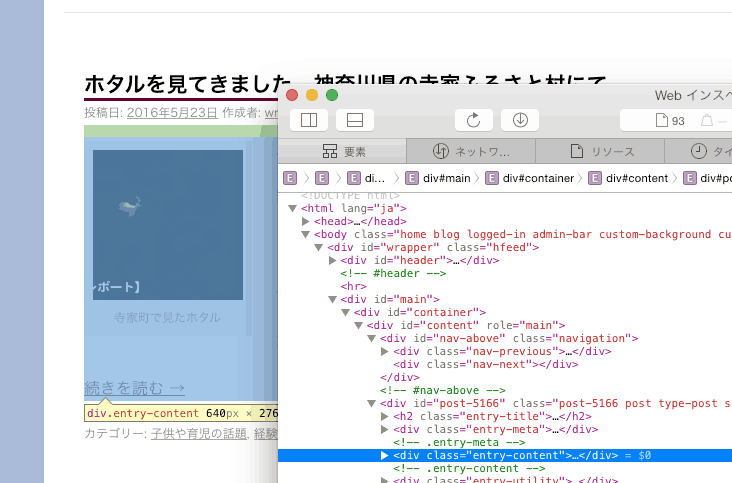
Webインスペクタ(Safariの場合)で特定
私はMac で Safari ブラウザを使用しているので、Safariを例にすると、どこにコードを書けばいいかわからない場合は Webインスペクタを使って当たりをつけます。

なるほど・・・<div class=’entry-content’ あたりが狙い目ですね。
でもソースファイルはどれだ・・・??過去に本文周りを修正した際には single.php を修正しました。そこに狙い目のコードがあったので修正を加えてみました。
結果・・・、一覧ではなく個別記事の方に出てしまいました。失敗です。
WordPress アイキャッチ 一覧 で検索!
ふたたび Google で検索。それらしい記事を見つけました。
【WordPress】アイキャッチ画像(サムネイル)を記事一覧に表示させる | 夢の地図
「アイキャッチ画像を記事一覧に表示させる」のところを参考にしました。
loop.php(環境によってはcontent.phpだったりします)とのこと。single.phpではなく、どうやらloop.phpの方を直すべきだったらしいことがわかりました!
続けて、こんなことも書いてあります。
1行目の<div class=”entry-content”>という記述は何ヶ所かありますが埋め込む場所は1カ所でいいです。
> 分からなければ全部に埋め込んじゃってもイイかも(保証なし)。
確かにentry-contentがたくさんあります・・・。どこの一カ所なんでしょう・・・。
ひとまず「ここでは?」という箇所を前後のタグ関係から一カ所選んで”..”を表示させて見ることにしました。
結果はいい感じです。

あたりがついたら後は仕上げするのみ!
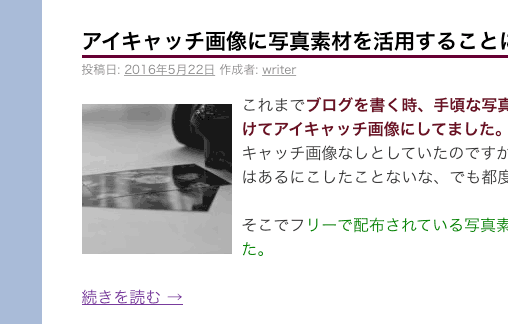
あたりがついたので、その場所にサムネールを表示するコードと、デザインを調整するためのタグ + CSS の設定を加えて完成です。
サーバーにアップして、サイトを表示させてみると、無事にアイキャッチ画像が表示されました。

これで無事にアイキャッチ画像を一覧部分に表示できました。実際には、ネットで調べて書いたものだとイマイチうまく動かなかったので、最終的には以下に落ち着きました。
<?php if ( has_post_thumbnail() ) { ?>
<div style="float:left;margin-right:10px;margin-top:10px;">
<?php the_post_thumbnail('thumbnail'); ?>
</div>
<?php } ?>
デザインも込みで5行。わかってしまえば簡単ですね!
「WordPressで一覧にアイキャッチ画像を挿入。プログラミングの一部始終。」への1件のフィードバック