駅すぱあとWebサービス フリープラン、「ご利用の手引き」の手引き
駅すぱあとWebサービス フリープランは、駅すぱあとでお馴染みの路線検索を自分のウェブサイトやブログから利用できる便利なサービスです。しかも無料で商用利用もできます。
さっそく申し込み、アクセスキーが届きましたが、ご利用の手引きに沿って動作確認をしようとしたところ迷いましたので、手引きの手引きを書いておこうと思います。
駅すぱあとWebサービス フリープラン」ご利用の手引き → アクセスキーが正しく動いているかを確認する方法
ここからは2017年11月21日時点の情報です。
ご利用の手引きに関する記述
「駅すぱあとWebサービス フリープラン」の「Get Started」の「ご利用の手引き」の情報を補足します。
ご利用の手引き – 駅すぱあとWebサービス フリープラン Documents 駅データ・路線検索のWebAPI
動作確認について書かれたページです。
最初の動作確認について、以下の記載があります。
キー発行完了の連絡が届いたら、「駅すぱあとWebサービス」にアクセスできるか確認を行います。 ブラウザ等で「駅すぱあとWebサービス フリープラン」のAPIにアクセスし、アクセスキーが正常に作動しているかご確認ください。
そしてリクエスト例が載っています。
GET /v1/xml/station/light?key=アクセスキーを入力してください&name=東京
いきなり /v1 で始められても・・・
ブラウザのアドレスバーに何を打ち込めばいいのか!?
「駅すぱあとWebサービス フリープラン」の「API」のページを開くと手がかりがあります。
フリープランAPI概要 – 駅すぱあとWebサービス フリープラン Documents 駅データ・路線検索のWebAPI
API情報がまとめられたページです。
冒頭に「API Endpoint」の記載がありますね。api.ekispert.jp と書かれています。これが/v1の前に書くべき接続先です。
そして「利用可能なポート」は80(http), 443(https)と書かれています。つまりhttp://かhttps://で始めればOKということです。
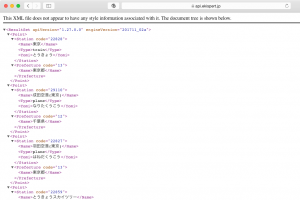
つまり、アクセスキーが「ACCESS123」だった場合、ウェブブラウザのアドレスバーに “http://api.ekispert.jp/v1/xml/station/light?key=ACCESS123&name=東京” または “https://api.ekispert.jp/v1/xml/station/light?key=ACCESS123&name=東京” と打ち込んでやれば、動作確認ができます。

分かってしまえば簡単ですね。
ただ、私はアプリから使う旨を伝えてあるのでドメイン制限がありません。ドメインを指定している場合、もしかしたらエラーが返ってくるかもしれません。